Angular's HttpClient vs. resource API Which One Should You Use?
Angular has long been a leader in simplifying web application development, with HttpClient being the go-to solution for handling HTTP requests. However, Angular 19 introduces a game-changing API: the resource and rxResource APIs. These new tools promise to simplify RESTful interactions further, but how do they stack up against the trusty HttpClient?
Let’s dive into the comparison to help you decide which one to use.
What is HttpClient?
The HttpClient is a versatile service that allows you to make HTTP requests in Angular. It's been the foundation for most Angular apps interacting with APIs since Angular 4. With it, you can handle:
Simple GET, POST, PUT, DELETE requests Custom headers Interceptors Error handling
Example with HttpClient:
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class PostService {
constructor(private http: HttpClient) {}
getAllPosts() {
return this.http.get('/api/posts');
}
getPostById(id: number) {
return this.http.get(`/api/posts/${id}`);
}
createPost(post: any) {
return this.http.post('/api/posts', post);
}
}While flexible, HttpClient requires boilerplate code for repetitive tasks like URL construction, query parameter handling, and ensuring type safety.
What is the resource API?
Introduced in Angular 19, the resource API is a declarative and type-safe way to define RESTful interactions. Instead of writing separate methods for each endpoint, you define the structure of your API once, and Angular generates type-safe methods for you.
Example with resource:
import { resource } from '@angular/core';
const postsResource = resource({
baseUrl: '/api/posts',
getAll: {
method: 'GET',
path: '/',
},
getById: {
method: 'GET',
path: '/:id',
},
create: {
method: 'POST',
path: '/',
},
});
// Usage
const allPosts = await postsResource.getAll();
const singlePost = await postsResource.getById({ id: 1 });
await postsResource.create({ body: { title: 'New Post' } });The resource API reduces boilerplate and ensures consistency across your application. For reactive workflows, Angular also introduces the rxResource API, which integrates seamlessly with RxJS.
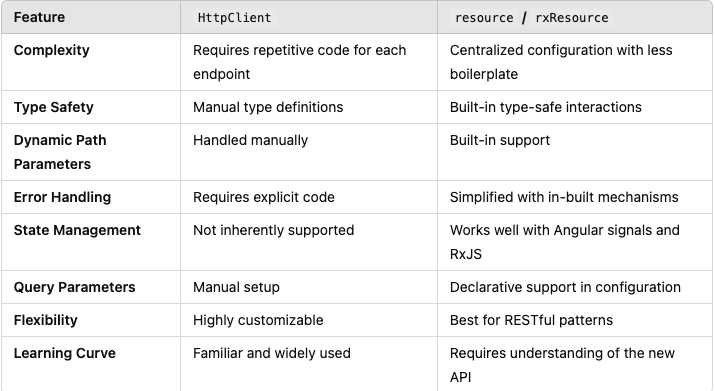
Key Differences Between HttpClient and resource

When Should You Use Each?
Choose HttpClient If:
- You need fine-grained control over HTTP requests (e.g., custom headers, interceptors).
- Your application interacts with non-RESTful APIs, such as GraphQL or WebSocket endpoints.
- You’re working with existing projects heavily using HttpClient.
Choose resource/rxResource If:
- You want a declarative, type-safe approach for RESTful interactions.
- Your application adheres to RESTful principles and requires consistent endpoint definitions.
- You aim to reduce boilerplate and centralize API management.
- You’re starting a new Angular project and want to leverage the latest features.
Can You Use Both Together?
Yes, you can use both HttpClient and resource APIs in the same project. For example, you might use HttpClient for highly customized endpoints and resource for straightforward CRUD operations.
Example Using Both:
import { HttpClient } from '@angular/common/http';
import { resource } from '@angular/core';
const postsResource = resource({
baseUrl: '/api/posts',
getAll: { method: 'GET', path: '/' },
});
@Injectable({
providedIn: 'root',
})
export class PostService {
constructor(private http: HttpClient) {}
getAllPosts() {
return postsResource.getAll(); // Using `resource`
}
getCustomData() {
return this.http.get('/api/custom-endpoint'); // Using `HttpClient`
}
}Conclusion
Both HttpClient and the resource API have their strengths, and the choice between them depends on your project’s needs. While HttpClient remains a versatile tool for custom HTTP requests, the new resource API offers a cleaner, more structured approach for managing RESTful endpoints.
If you’re starting a new Angular project, consider using resource to take full advantage of Angular 19’s modern features. For existing projects, you can gradually adopt resource alongside HttpClient.